A UI kit for a cloud SASS platform
The project:
As the product designer, at EVRYTHNG I became responsible for managing all the new components, assets and UX patterns that the new cloud software was growing into. This team asset was the source of truth for any new and old interface designed, ready for the developers, product owners and anyone in the team . One of my challenge was to manage the scale and prioritise based on feasibility , this was an on going project.
The solution
A one-in-all central place to efficiently manage design components, aka a design system. For this I use an elemental approach treating each components as building blocks, each made from other building basics, (inputs, buttons, checkboxes, etc)
Key Contributions:
- Overall consistency: After presenting a UI kit that includes all relevant components, it was much easier to consider a consistent experience in the overall product, trying to reuse as much as possible, but at the same time evaluate the new effort for anything not existing.
- UX patterns , elements interaction and best practices: Repurpose and reuse was part of the overall consensus for ease of development, to provide familiarity to the users and to minimise the learning curve when presenting new components, these were all documented highlighting the use cases.
This project aimed to not only improve the aesthetics of the EVRYTHNG platform but also to significantly enhance usability, making content discovery a seamless and personalised experience for its vast user base.
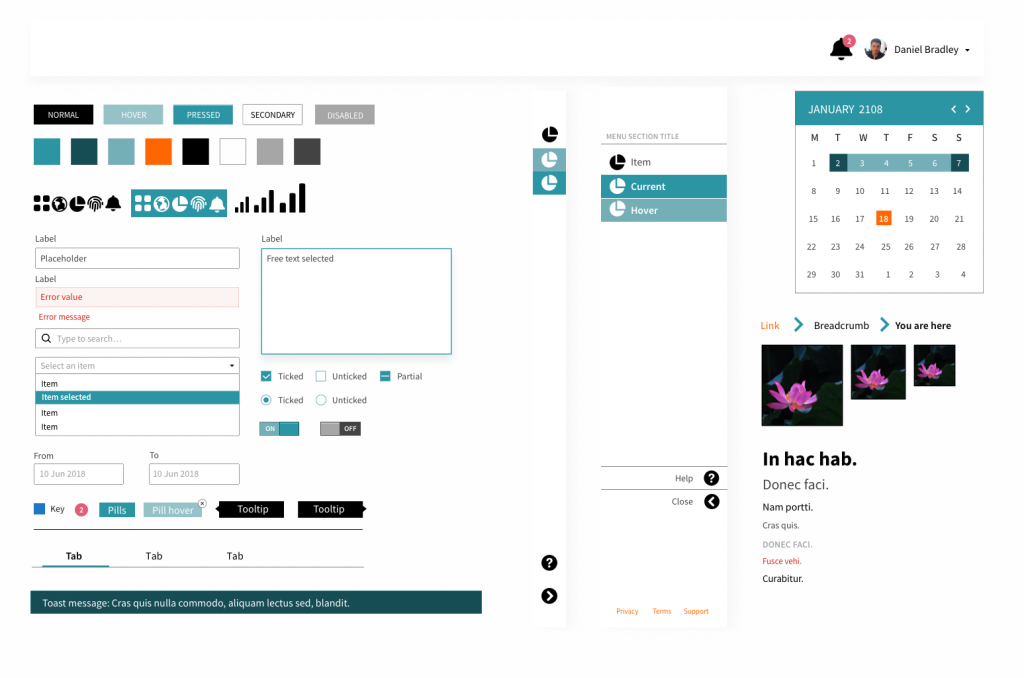
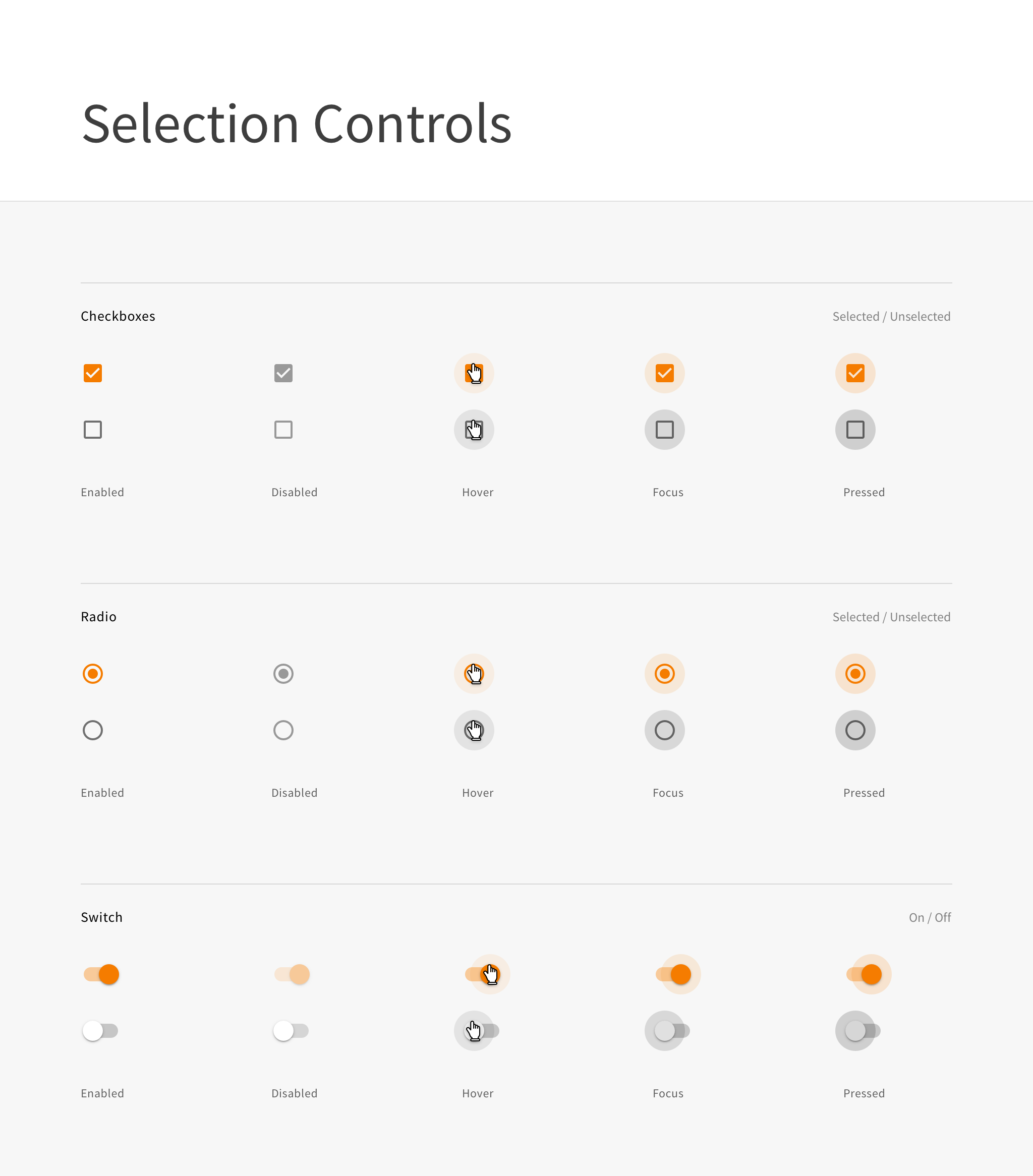
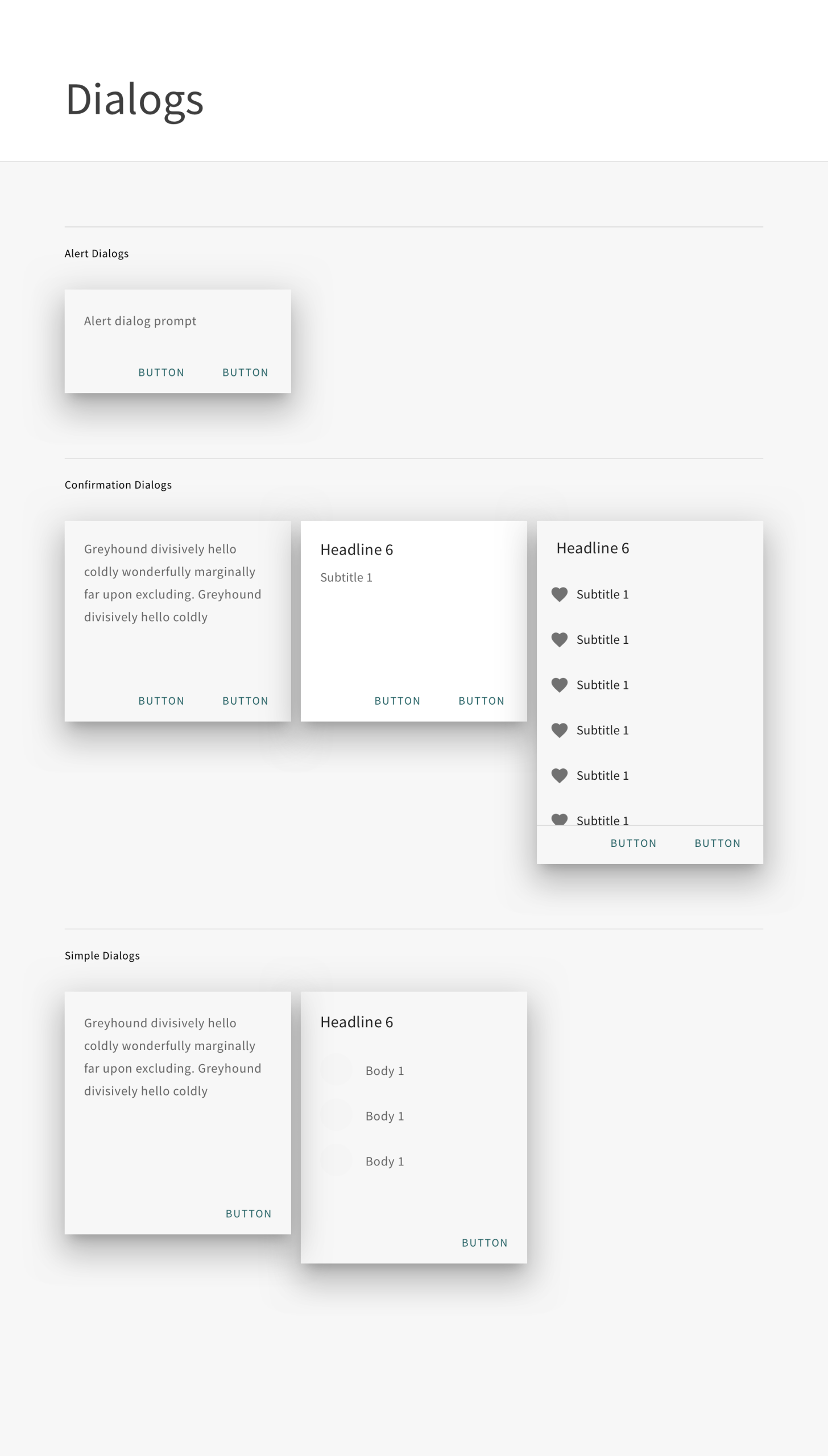
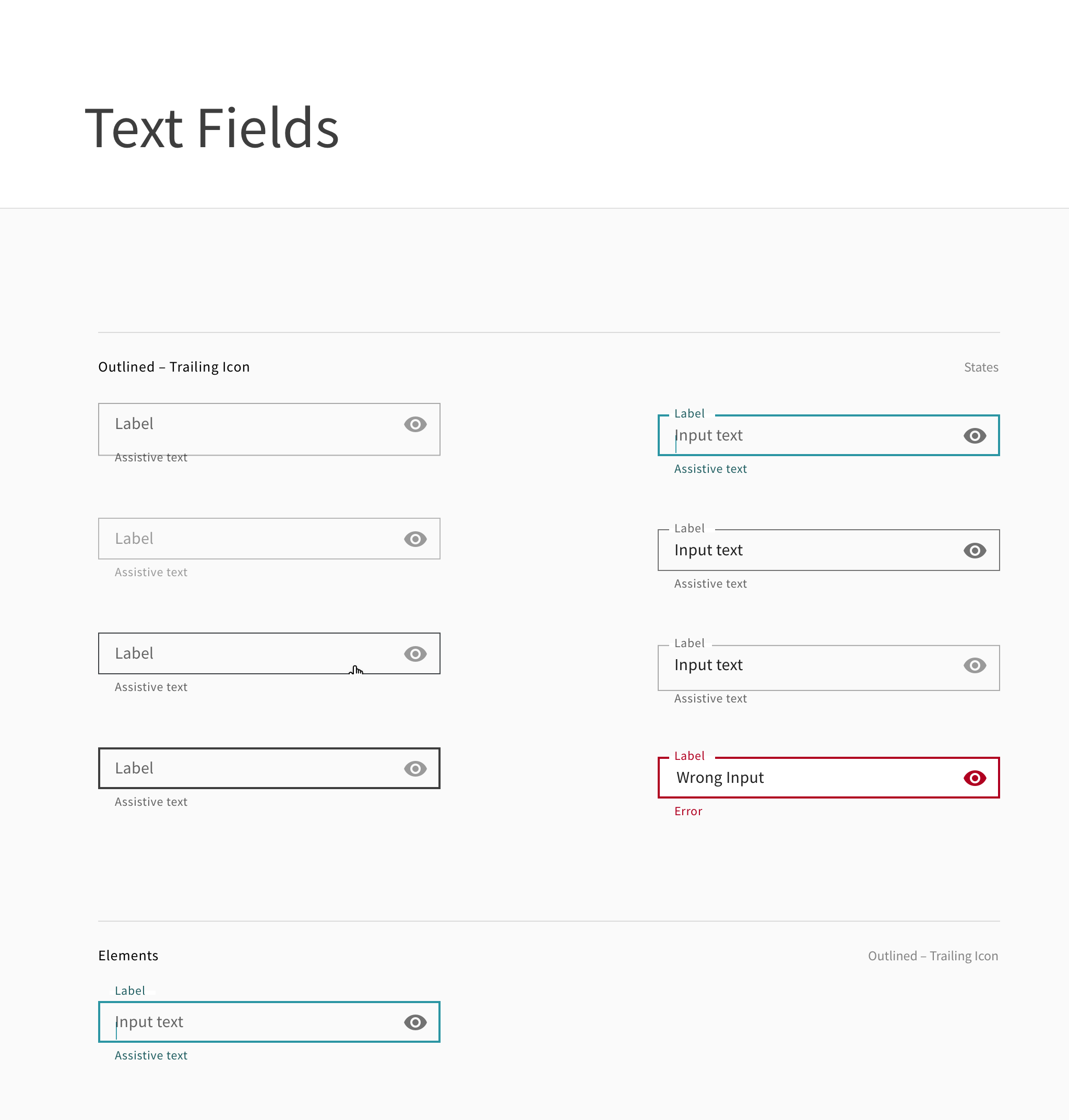
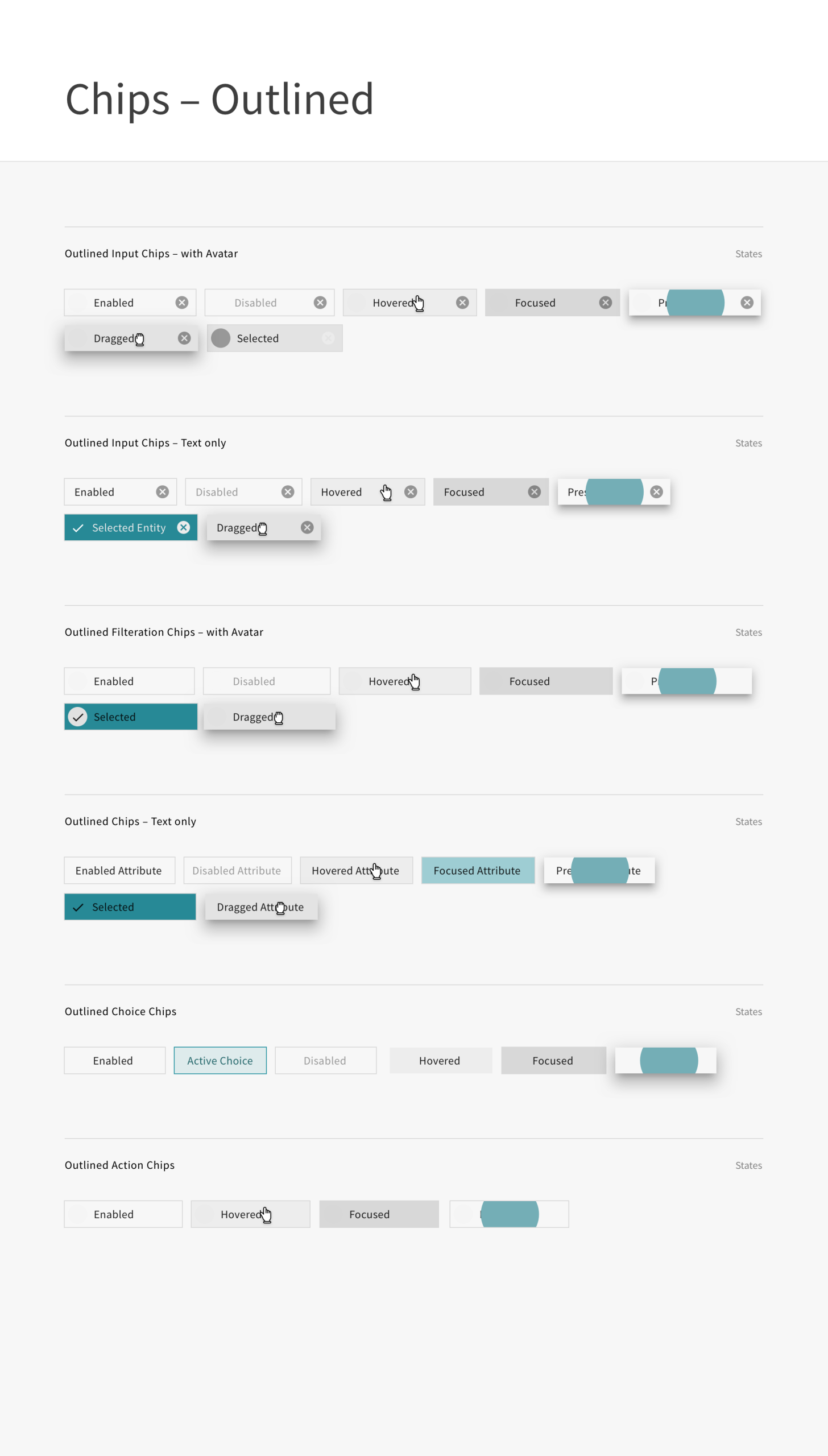
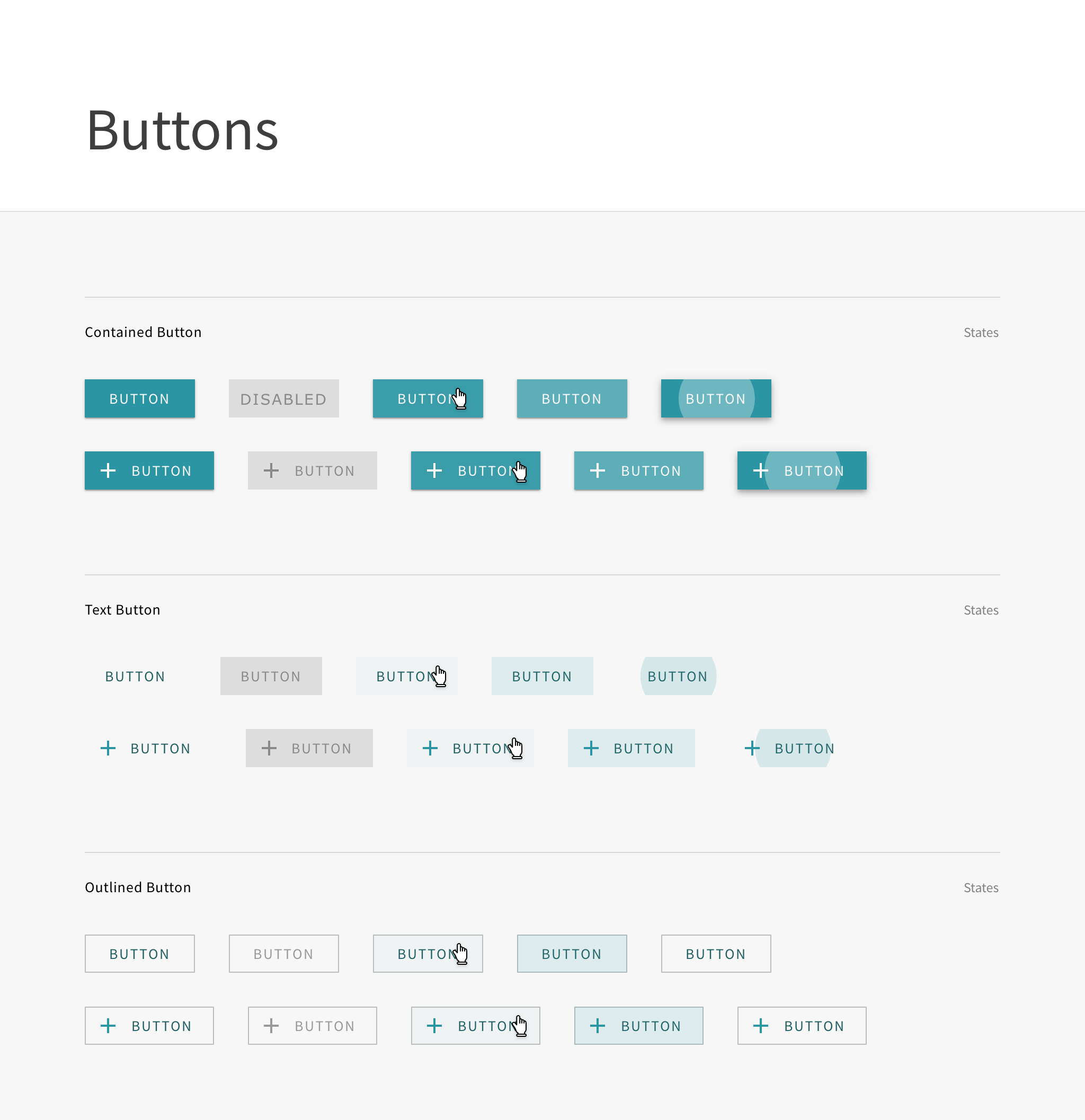
Elemental component approach
We start first with the basics building blocks (text inputs, buttons, checkboxes, etc…) then we move on to more complex elements made by the simple stuff.
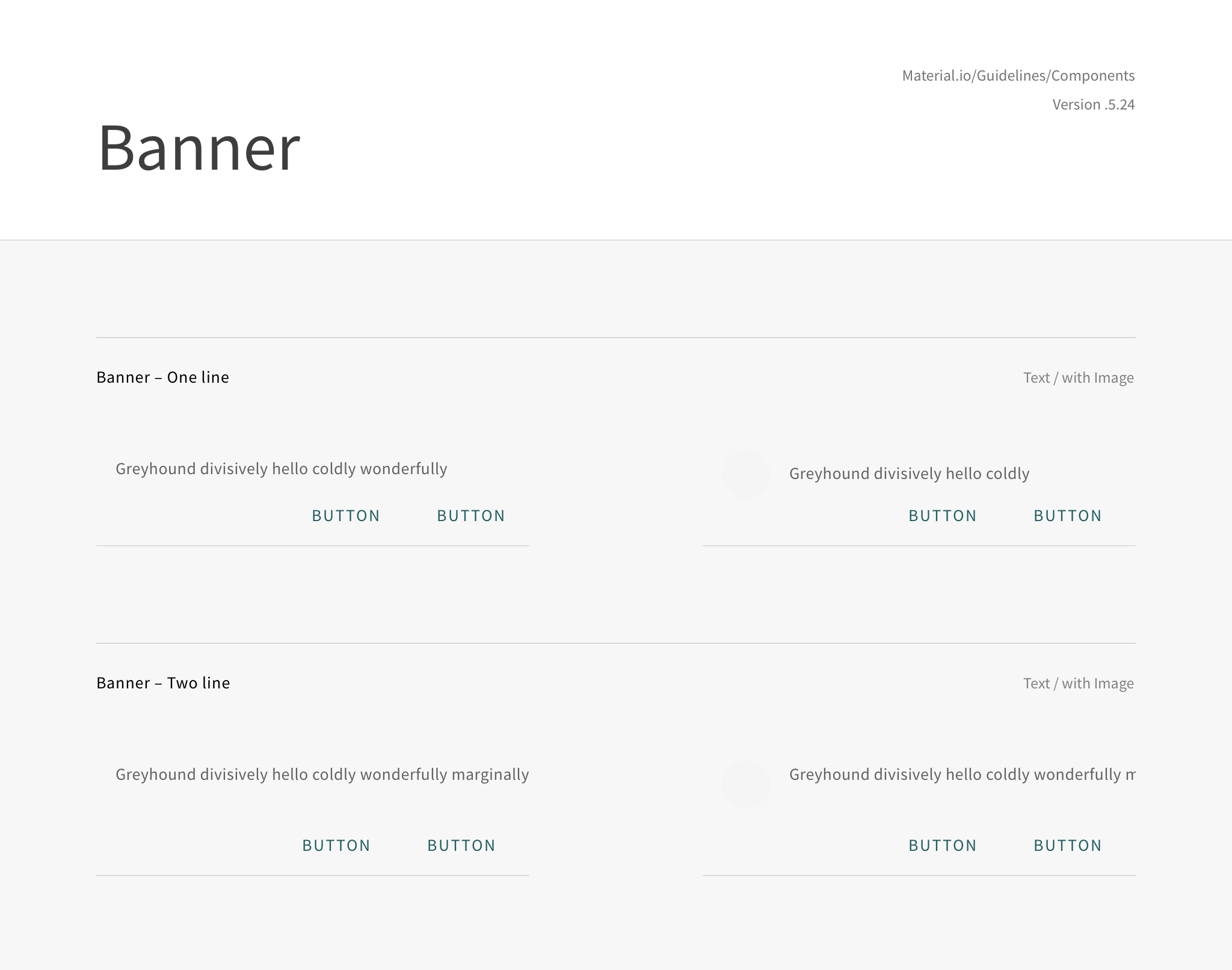
Based on material design
Material.io was the preferred choice for development and used in the branding marketing material so it made sense to use a design system based on the popular framework
An overall view in a grid for the UI elements










Conclusion
A design system is an ongoing project which requires constant maintenance as new features and pages are added to the overall user experience, the important thing is to look for efficiency and minimise repetition, repurpose is key.